Google Blogger has added new feature, an easy way to show posts summaries on your blog index page! But if you still don't see the "read more" link like I did! Google knows why, But I had to dig into it a little bit more..
If you didn't read [You Might As Well Jump!] from Blogger Buzz. It is pretty straight-forward:
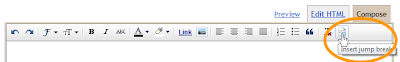
- You can insert a "Jump Break" by clicking on "Insert Jump Break" button on the toolbar of the NEW post editor.
- If you don't have the NEW post editor: go to Settings > Basic > set 'Select post editor' to 'Update editor'
- Or just type "<!-- more -->" where you want to position the jump break.
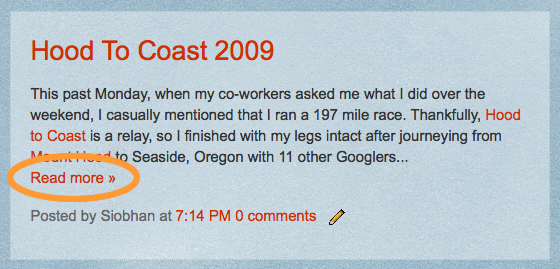
- To customize "Read more" text: click Layout and then Edit the Blog Posts widget.


You don't see the "read more" link yet?
Very normal, it is just a new feature and your blog template will mostly need this tweak.. Google just kept it under cover @ Creating 'After the jump' summaries :
- Open your blog's Layout | Edit HTML tab, and then click the Expand Widget Templates checkbox.
- Scan your HTML for the following snippet <data:post.body/>
- Paste the following snippet directly below it:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >After Google Blogger 10th anniversary.. It started to present new features like:
- Tag-Cloud widgets : Partly cloudy, chance of labels
- New Post Editor: An overview of the new post editor
and other minor stuff.. But I'm still waiting for 2 major features as I shouted at [@Google: you got Pages, Sites and Blogspot... why?!], which are:
- Blog Pages!
- File space for CSS, Javascript files as in Google Page Creator.
Well, I'm waiting Google..


 Web developer, jQuery plugin author, social media fan and Technology Blogger.
Web developer, jQuery plugin author, social media fan and Technology Blogger.
how does it work for classic templates? i havent conditional tags in my template!!!!
thx, dan
@dan,
unfortunately, this new feature is not for classic templates.. Google shows how to do it on classic templates using the old way.. [How can I create expandable post summaries?]
i ve another question,, does it work with a template which we ve added 'read more' hack before this jump break feature?
@Talib,
If you were doing something like that How can I create expandable post summaries?, then you had the rest of your post inside of this span:
<span class="fullpost"></span>
Then the jump break <!-- more --> should be inserted just before <span class="fullpost">, and things should be ok..
@Julong,
thanks.. I'm glad this blog comes in use for you :)