Since jQuery was released in 2006, it has changed the way we think of JavaScript. And because of its simplicity, it has motivated many enthusiastic developers to create thousands of useful plugins and extends its functionality. Now, lets go through some of the most popular jQuery plugins of 2011 as It's almost over.
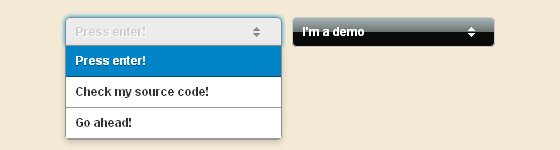
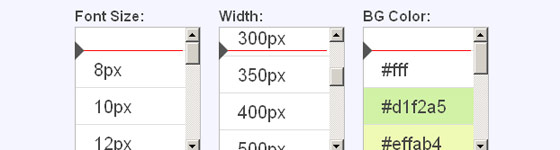
Chosen is a JavaScript plugin that makes long, unwieldy select boxes much
more user-friendly.
Lightweight jQuery plugin that lets you to quickly add an upload system
a-la-Gmail into your web app.
You only need to create a dropbox element and jQuery HTML5 Uploader will
do the rest. Then you can drag & drop one or more files on the element and
the files will be uploaded.
An exquisite jQuery plugin for magical layouts.
FlexSlider is an awesome, fully responsive jQuery slider plugin, perfect
for both beginners and seasoned pros.
FitText makes font-sizes flexible. Use this plugin on your fluid or responsive
layout to achieve scalable headlines that fill the width of a parent element.
A lightweight, easy-to-use jQuery plugin for fluid width video embeds. FitVids
automates the Intrinsic Ratio Method by Thierry Koblentz to achieve fluid
width videos in your responsive web design.
Creating custom dropdowns is usually a tedious process that requires a ton
of extra setup time. Oftentimes lacking conveniences that native dropdowns
have such as keyboard navigation. DropKick removes the tedium and lets you
focus on making s@#t look good.
Rumbles, vibrates, shakes, and rotates any element you choose. It's great
to use as a hover effect or a way to direct attention to an element.
Arbor is a graph visualization library built with web workers and jQuery.
Rather than trying to be an all-encompassing framework, arbor provides an
efficient, force-directed layout algorithm plus abstractions for graph organization
and screen refresh handling.
This simple plugin helps you to give more life to the boring timelines.
Supports horizontal and vertical layouts, and you can specify parameters
for most attributes: speed, transparency, etc..
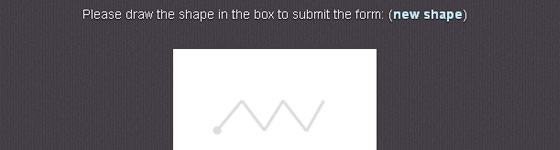
MotionCAPTCHA is a jQuery CAPTCHA plugin, requiring users to sketch the
shape they see in the canvas in order to submit a form.
Waypoints is a small jQuery plugin that makes it easy to execute a function
whenever you scroll to an element.
jQuery.fracs determines the fraction of an HTML element that is currently
in the viewport, as well as the fraction it takes of the complete viewport
and the fraction of the area that might possibly be visible. It also provides
the coordinates of the visible rectangle in document, element and viewport
space.
An alert alternative for jQuery that looks good. Apprise is a very simple,
fast, attractive, and unobtrusive way to communicate with your users. Also,
this gives you complete control over style, content, position, and functionality.
jQuery Modals Made Easy. Reveal is awesome because it's easy to implement
and it is compatible with modern browsers.
Originally written for Huddle.com, grumble.js provides special tooltips
without the usual limitations of north/east/south/west positioning.
A fullscreen background slideshow built using the jQuery library.
A jQuery plugin employed to show vector maps and visualize data on HTML
pages. It uses SVG in all modern browsers like Firefox 3 or 4, Safari, Chrome,
Opera, IE9, while legacy support for older versions of IE from 6 to 8 is
provided with VML.
A dynamic layout plugin for jQuery the flip-side of CSS floats.
A tiny jQuery plugin that creates a responsive slideshow using images inside
a single container. It work with wide range of browsers including all IE
versions from IE6 and up. It also adds css max-width support for IE6 and
other browsers that don't natively support it.
Gmail-like client-side drafts and bit more. You may fill forms in arbitrary
way, then close your tab/browser, refresh window or open the page in a new
tab to see all your changes are saved and restored.
Display your Google+ profile and slides down your recent posts with any
attached images. Widget can be also used to display posts of your Google+
Brand Page.
























 Web developer, jQuery plugin author, social media fan and Technology Blogger.
Web developer, jQuery plugin author, social media fan and Technology Blogger.
Nice, nice, nice!!!
Excellent post!
Great post, thank you!!
Cool! I'll have to try these!
best for me timelinr, can use as menu not just dates
@Fabrice,
Glad you like it :)
@ECOPEREO,
right, timelinr can be very useful.
Merci beaucoup ! J'aime.
Wow! Thank you! I always wanted to write in my site so
mething like that. Can I take part of your publish to my blog?
http://www.inuwtuin.nl/hekwerk
@seostilbonleela,
You can feature the post in your blog as long as you link back to it.
thanks for your feedback.
Cool post...