It is time we go through our monthly roundup of fresh jQuery plugins that have gained lots of buzz in the past month,
Check out this list to see what you may have missed in August.
1. jQuery Picture
A tiny (2kb) plugin to add support for responsive images to your layouts. It supports both figure elements and the new proposed picture format. This plugin will be made redundant when the format is approved and implemented by browsers.2. BigVideo.js
BigVideo.js adds fit-to-fill background video to websites. It can play silent background video Or use it as a player to show video playlist. Also, it can show big background images for devices that don’t have autoplay for ambient video.3. Avgrund Modal
Avgrund is a plugin for modal boxes and popups. It does an interesting effect by showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations.4. Responsive Image Grid
A plugin that creates a responsive image grid that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of new images and their transitions.5. Adaptor
Adaptor is a light-weight content slider that aims to provide a simple interface for developers to create cool 2D or 3D slide animation transitions.6. Infinity.js
A UITableView for the web: it speeds up scrolling through long lists and keeps your infinite feeds smooth and stable for your users. It is small, battle-tested, and highly performant.7. simpleWeather
A simple plugin to display weather information for some location. The data is pulled from Yahoo Weather feed via the YQL API.8. PowerTip
PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips and supports adding complex data to tooltips.9. Freetile
A plugin to organize page contents in an efficient, dynamic and responsive layout. It can be applied to a container element and to arrange it's children and makes optimal use of screen space, by "packing" them in a tight arrangement.10. JZoopraxiscope
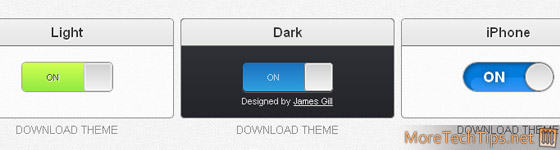
A plugin for creating animations from static images inspired by Eadweard Muybridge's Zoopraxiscope.11. jQuery Toggles
A lightweight jQuery plugin that creates easily-styleable toggle buttons.12. Smart Time Ago
A Simple plugin to update the relative timestamps in your document intelligently.13. trunk8
A text truncation extension, when applied to a large block of text, trunk8 will cut off just enough text to prevent it from spilling over.14. BlocksIt.js
A plugin for creating dynamic grid layout like Pinterest. It allows join of 2 or more blocks into a big block element.15. jQuery Zoom
A plugin to enlarge images on mouseover or mousedown.16. Really Simple Slideshow
A slideshow plugin that loads images dynamically when required, allowing for larger slideshows without having to pre-load lots of images.17. Typist
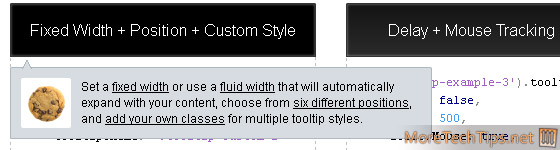
A plugin that allows you to animate text to look like it was typed onto the screen.18. Tooltipster
A lightweight plugin to easily create clean, HTML5 validated tooltips. It can be easily styled with 100% CSS -no images needed.* Enjoyed this roundup? check Best jQuery Plugins of July 2012.
* August wallpaper Designed by Richard Dancsi.




















 Web developer, jQuery plugin author, social media fan and Technology Blogger.
Web developer, jQuery plugin author, social media fan and Technology Blogger.
I'm Rick, the author of the trunk8 plugin. Thanks for the recognition!
You welcome @Rick :)
Thanks for awesome list of jQuery plugins :).
I would definitely be interested in getting that set!