It is never too late to put together a list of the most popular jQuery plugins of
October. Check out these plugins, they could be very useful in your next web project.
1. Makisu
An experimental CSS 3D dropdown concept, wrapped up in a jQuery plugin. You'll need a CSS 3D capable browser like Chrome.2. Responsive-content
Responsive Content is used to load content that is appropriate to the current device's screen size. It is typically used alongside Responsive Design techniques.3. Windy
Windy is a jQuery plugin that allows a rapid navigation through a pile of items using some CSS 3D transforms and transitions. The effect of a continuous navigation flow reminds of a deck of cards or sheets flying away, hence the name.4. PFold
PFold is a very experimental jQuery plugin that makes it possible to open elements in a paper-like unfolding effect. An element can be unfolded in 3D in order to reveal some other content. The idea is to have several levels of folding, where each step of opening will double the element size, hence imitating a folded paper being opened.5. url()
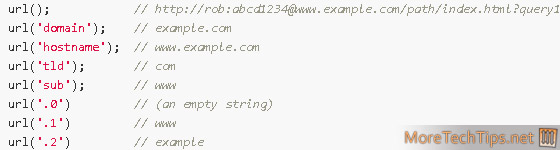
A simple, lightweight url parser for JavaScript. It also includes a jQuery version of the plugin that can be called via $.url() with all the same options.6. Sly
jQuery plugin for one-directional scrolling with item based navigation support7. ToolTip
A tutorial to teach you how to create a basic jQuery Tool Tip Plugin.8. uiji.js
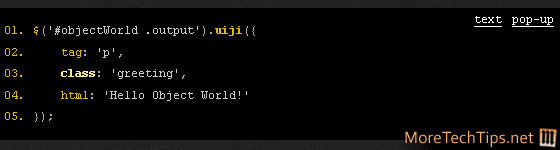
uiji is jQuery in reverse. Instead of using CSS selectors to find elements, you use the same syntax to create elements.9. Jarallax
Jarallax is an open-source javascript library which makes adjusting css based on interaction easy. With Jarallax it's easy to create a parallax scrolling website.10. Tweet to Map
This plugin gives you the power to create Google Maps, showing location based Tweets.11. Kwicks v2.0
Kwicks provides sliding panels with an emphasis on navigational interaction.12. breakpoint
A simple way to use media queries in your jQuery javascripts.13. slideControl.js
A plugin for creating sliders for range inputs.= allows you to easily make sliders for range inputs14. Product Colorizer
A light-weight solution for users to quickly preview a product in different colors. The plugin uses only two images per product to create the effect15. Motio
A plugin for simple but powerful sprite based animations and panning.16. prettyCheckable
prettyCheckable replaces the default checkboxes and radio inputs for better looking ones.17. jResize
A responsive web development tool, built in jQuery to assist the workflow of developers on responsive projects.18. Allofthelights.js
A plugin to help you switch off the light, for your videos to stand out.* Enjoyed this roundup? check Best jQuery Plugins of Sep. 2012.
* October wallpaper Designed by Rachel Ladew .




















 Web developer, jQuery plugin author, social media fan and Technology Blogger.
Web developer, jQuery plugin author, social media fan and Technology Blogger.
Nice.. thanks for sharing mike...
thanks for sharing. i've been searching for something like breakpoint for a long time!
Thank you for the great tutorial! It has been very helpful to see a few techniques in action.
Its really very interseting. Thank you for sharing it....